在上一节我们聊了 JavaScript原型、原型对象、隐式原型,我们知道
- JavaScript的继承机制设计思想是基于原型的,原型对象上的属性和方法可以被所有实例对象所共享,所以原型的主要作用在于共享。
- 当访问一个对象的属性时,JavaScript的搜索顺序是:先去该对象上搜索,再去该对象的原型,再到该对象原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的终点(即Object.prototype)。如果最终没有找到指定的属性,就会返回undefined。
- 如果我们把属性和方法都看成是数据的话,那么原型的主要作用就是共享数据。原型链的主要作用是形成数据链以便数据的追踪。
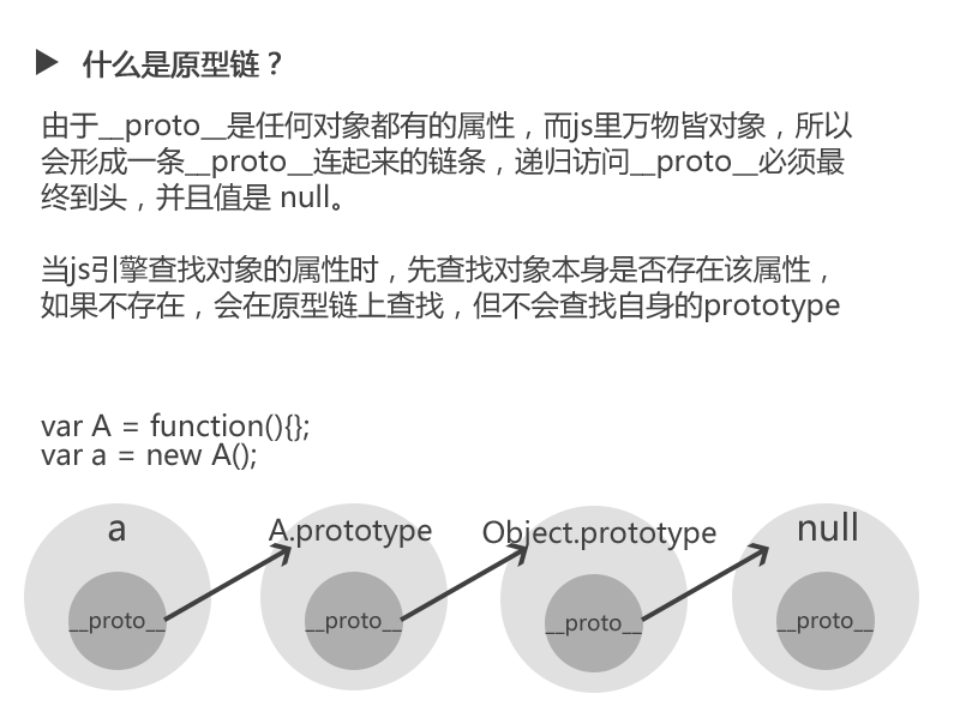
本节我们来聊一聊原型链。其实原型链的形成真正靠的是__proto__ 而非prototype原型链的属性查找规则
当访问一个对象的属性时,JavaScript的搜索顺序是:先去该对象上搜索,再去该对象的原型,再到该对象原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的终点(即Object.prototype)。如果最终没有找到指定的属性,就会返回undefined。
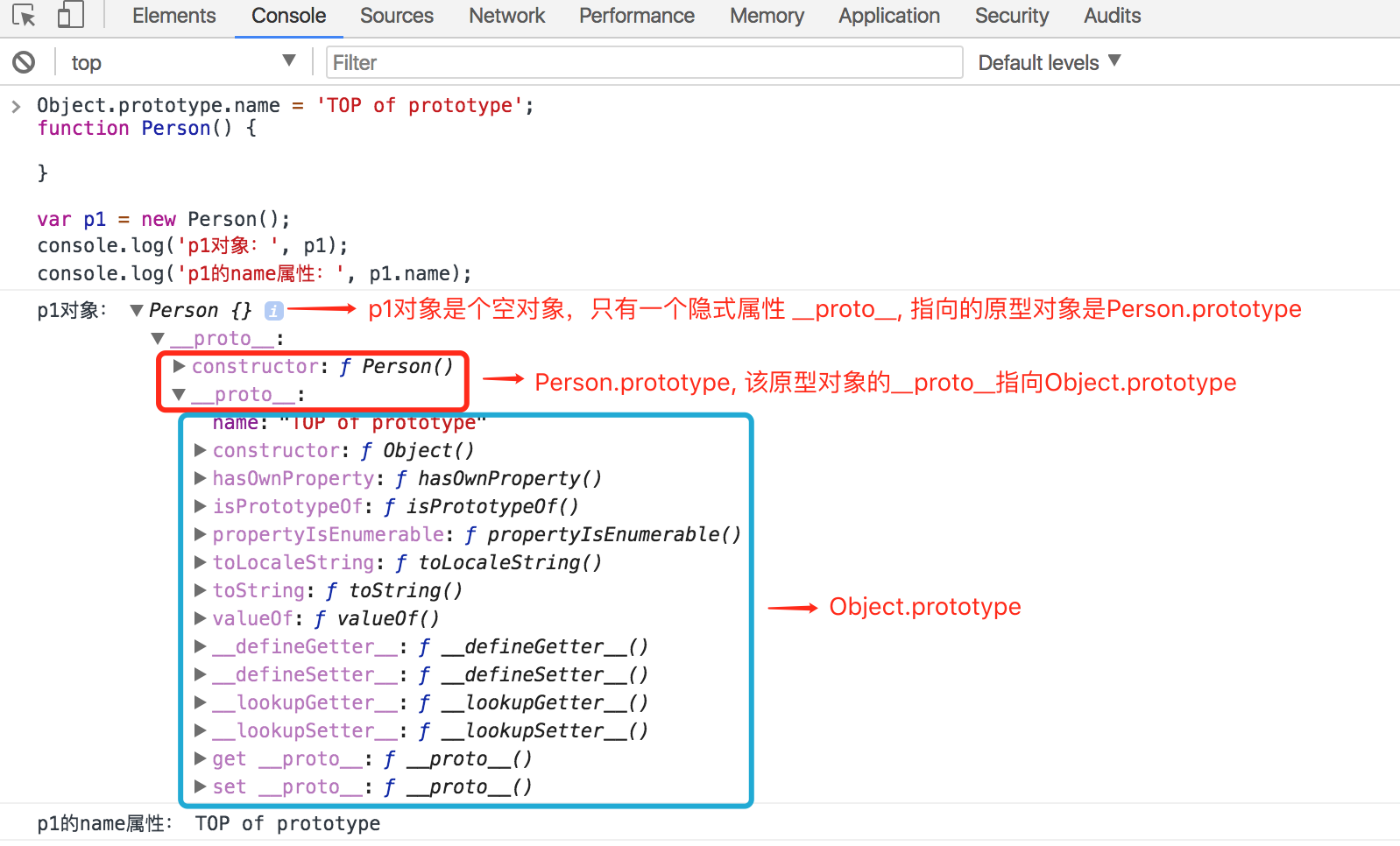
1 | Object.prototype.name = 'TOP of prototype'; |
注意: 在实际应用中,不要直接在Object.prototype中添加任何属性和方法,本文是为了方便理解原型链的属性查找才这么写的。
上面的代码执行结果如下:
当我们查找p1对象的name属性时,先去p1对象自身去搜索一通,发现没有,再去p1的原型对象Person.prototype上搜索,如果没有再去Person.prototype的原型对象Object.protptype上去搜,找到name属性,赋给p1.name;
我们把上面的代码改一下:
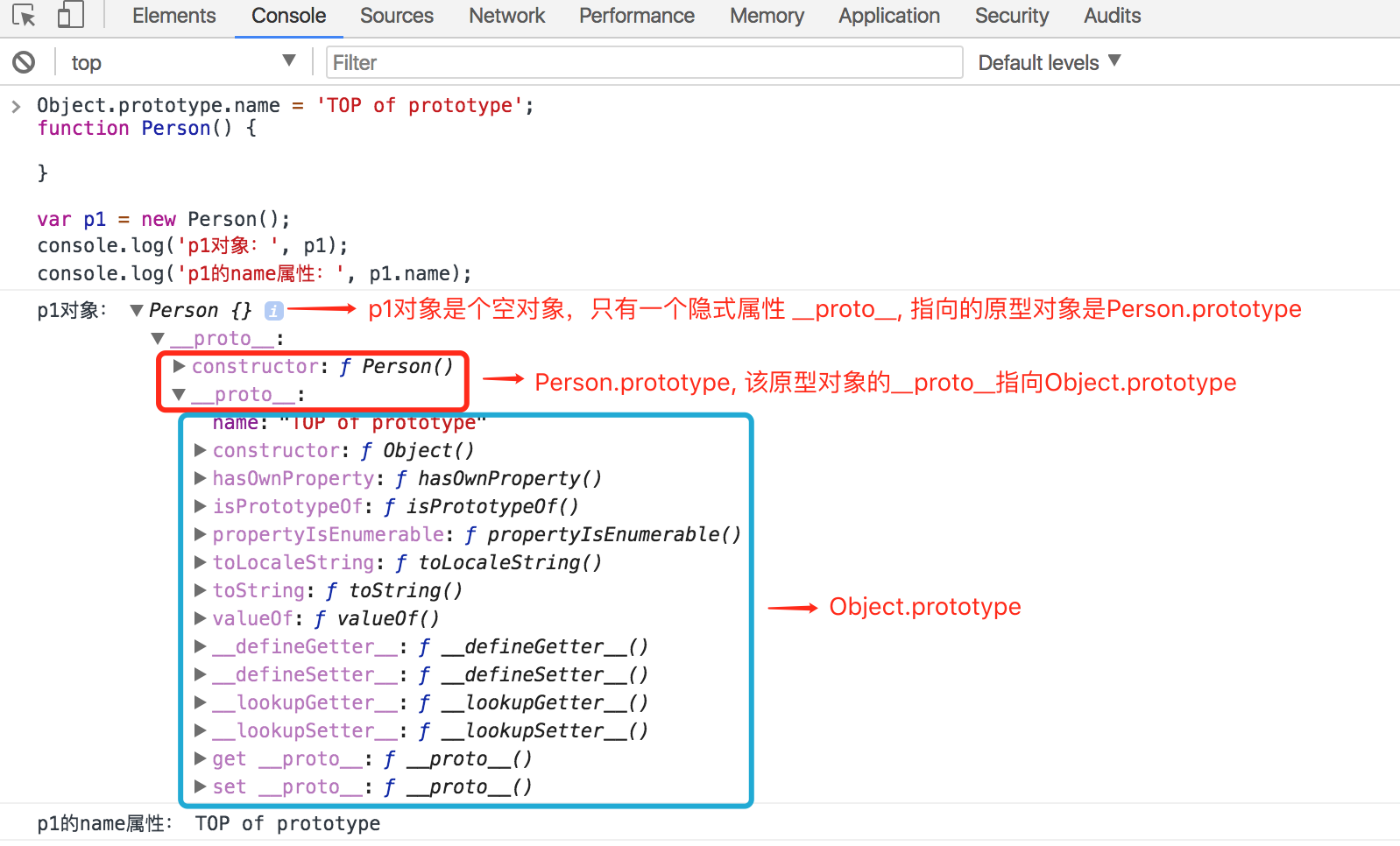
1 | Object.prototype.name = 'TOP of prototype'; |
上面的代码执行结果如下:
从这个结构我们可以看出,从开始的p1对象,到众多原型对象组成的链,发挥这种原型链作用靠的是对象的__proto__属性。
原型链简单图解

1 | var A = function(){}; |